I've recently been working through TypeScript in 50 Lessons, a book from Smashing Magazine that my friend Charles Roper recommended. One of the first things it teaches you is that you can enable type checking in JavaScript without actually using the TypeScript compiler, which is just awesome!
Enable type checking
You can enable type checking in individual JavaScript files by adding the // @ts-check comment as the first line of the file. You can enable it in all JavaScript files by adding "js/ts.implicitProjectConfig.checkJs": true to your user settings.
For more information, see Type checking JavaScript in the VS Code docs.
Catch errors
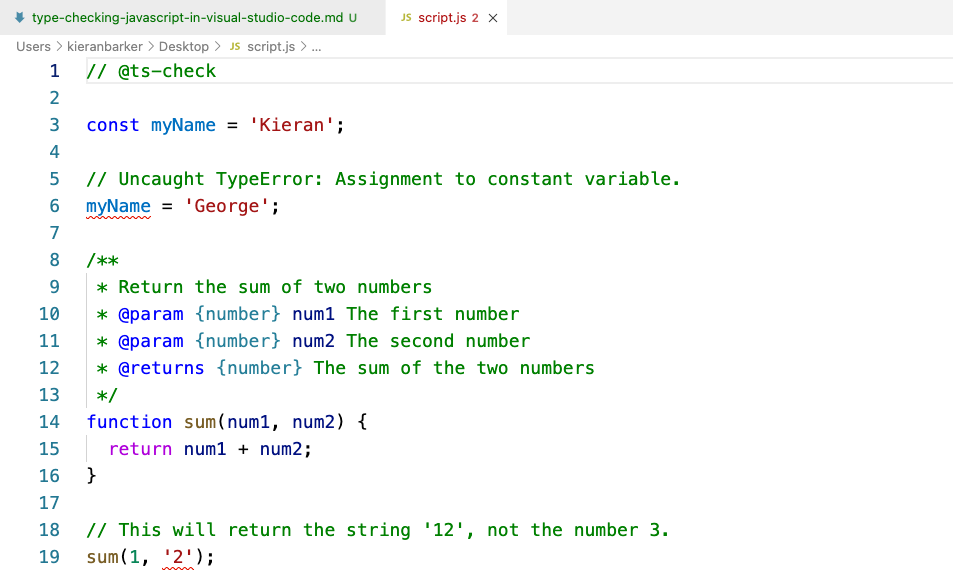
Let's take a look at the following code snippet. There are two problems with it:
const myName = 'Kieran';
// Uncaught TypeError: Assignment to constant variable.
myName = 'George';
/**
* Return the sum of two numbers
* @param {number} num1 The first number
* @param {number} num2 The second number
* @returns {number} The sum of the two numbers
*/
function sum(num1, num2) {
return num1 + num2;
}
// This will return the string '12', not the number 3.
sum(1, '2');The first problem is that we've tried to reassign a constant variable.
The second problem isn't technically an error—it's called type coercion, and it's a feature of JavaScript—but it's probably not what we want. We expect two numbers to be passed in, but we might miss that we've accidentally passed in a string.
With type checking enabled, Visual Studio Code will bring these problems to our attention:

Hovering over the errors, we can see that VS Code tells us exactly what's wrong:


You have to document your function using JSDoc to get the second example to work. For more information, see TypeScript without TypeScript -- JSDoc superpowers by Stefan Baumgartner (the author of TypeScript in 50 Lessons).
I'm always relucant to add more build tools to my process—I love the simplicity of being able to open a text editor and a browser and just start working—but this is a nice intro to TypeScript because it requires virtually no effort.
I'll be using this in all my vanilla JS projects from now on! 🙌