I use liberal comments in my JavaScript programs, but people often ask me specifically about the way I document my functions. So let's get right to it.
I use a style of documentation called JSDoc for all my JavaScript functions. It has a few benefits, such as:
- Making code more explicit;
- Being supported by modern text editors; and
- Automatically generating a documentation website for a project.
I'm mainly interested in the first two. Let's look at a simple example. We have a function that returns a greeting with a person's name:
/**
* Say hello to someone
* @param {String} name The person's name
* @returns {String} A greeting
*/
function sayHello (name) {
return `Hello, ${name}!`;
}The three lines in this comment block immediately make it clear:
- What the function does;
- What parameters it takes and what type they are; and
- What the return value is and what type it is.
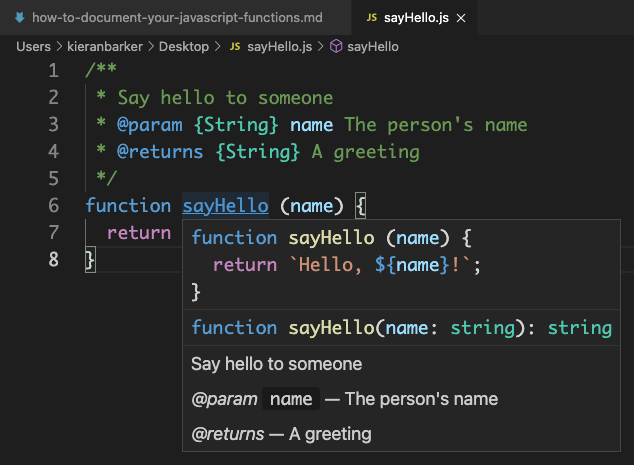
And when I hover over the function name in VS Code, my editor surfaces that information:

If you haven't already, give it a try. This style of commenting will give your programs an air of professionalism, and it's a great habit to get into. Writing good documentation is key to being a professional developer who works as part of a team.